Programming Club: Where Art Meets Code
February 3, 2021
Realizing that CCHS hadn’t had many on-campus extracurriculars for programming-minded students, Raine Koizumi and Vasilisa Ponomarenko, both members of the robotics team’s programming sub-team, started the Programming Club. While the computer sciences courses and robotics team programming work focuses mainly on functional programming, the club’s co-leaders found it vital to show students the variety of other real-world applications that programming holds, focusing their meetings on the intersection between art and the coding world.
In establishing a community for people to freely learn about programming, from an advanced or beginner perspective, Koizumi and Ponomarenko have been “trying to make everything accessible. We have lessons during our Monday meetings, zoom-record it, and post it online for students, even outside CCHS, to learn and check out what we have to offer,” says Koizumi. The club is all about “finding new uses for java — its not just about logic and math it’s also about creating art, using creativity to make animations and computer-generated digital designs. We call it, ‘creative coding’,” he adds.
While sharing his screen and doing side by side coding tutorials, Koizumi writes code on his computer, explaining the code step by step and allowing members to follow along, ask questions, and tweak the code on their own computer to make it individualized.
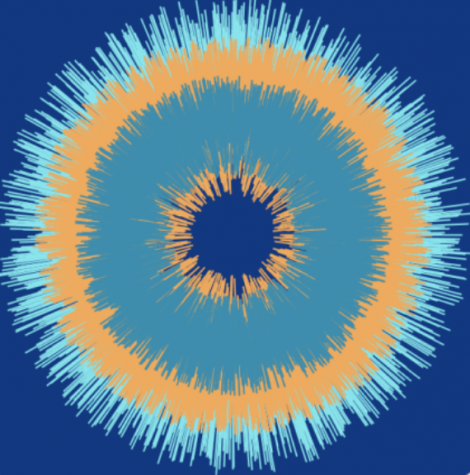
 The central design tool that the programming club tends to emphasize is randomness. “In the abstract circle picture you can see that we created random lines in 360 degrees of directions and used random colors to shade the image. Our output (the image) is a collection of those random lines spun in different directions, sizes, and colors. We used For-Loops to draw the circles, and to calculate the degrees we used polar coordinates and trig concepts, we then used the RGB color system and several other features of Java” to make the virtual art, Raine describes.
The central design tool that the programming club tends to emphasize is randomness. “In the abstract circle picture you can see that we created random lines in 360 degrees of directions and used random colors to shade the image. Our output (the image) is a collection of those random lines spun in different directions, sizes, and colors. We used For-Loops to draw the circles, and to calculate the degrees we used polar coordinates and trig concepts, we then used the RGB color system and several other features of Java” to make the virtual art, Raine describes.
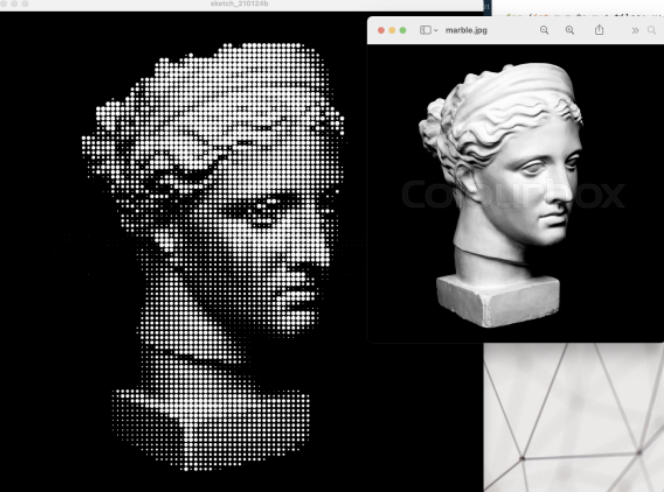
The second image of a greek statue is a “rasterization, a technique to convert an image into dots and lines so that computers and programs can understand and manipulate it in a program. It’s like creating a cool pixelation effect and converting original and other images into abstract versions ready to be made into art. During the lesson, we learn how to rotate the manipulated statue around different axes to create a 3D model that can be seen from 360 degrees,” Koizumi describes.